В категории материалов: 99
Показано материалов: 31-40 |
Страницы: « 1 2 3 4 5 6 ... 9 10 » |
Сортировать по:
Даті ·
Назві ·
Рейтингу ·
Коментарям ·
Переглядам
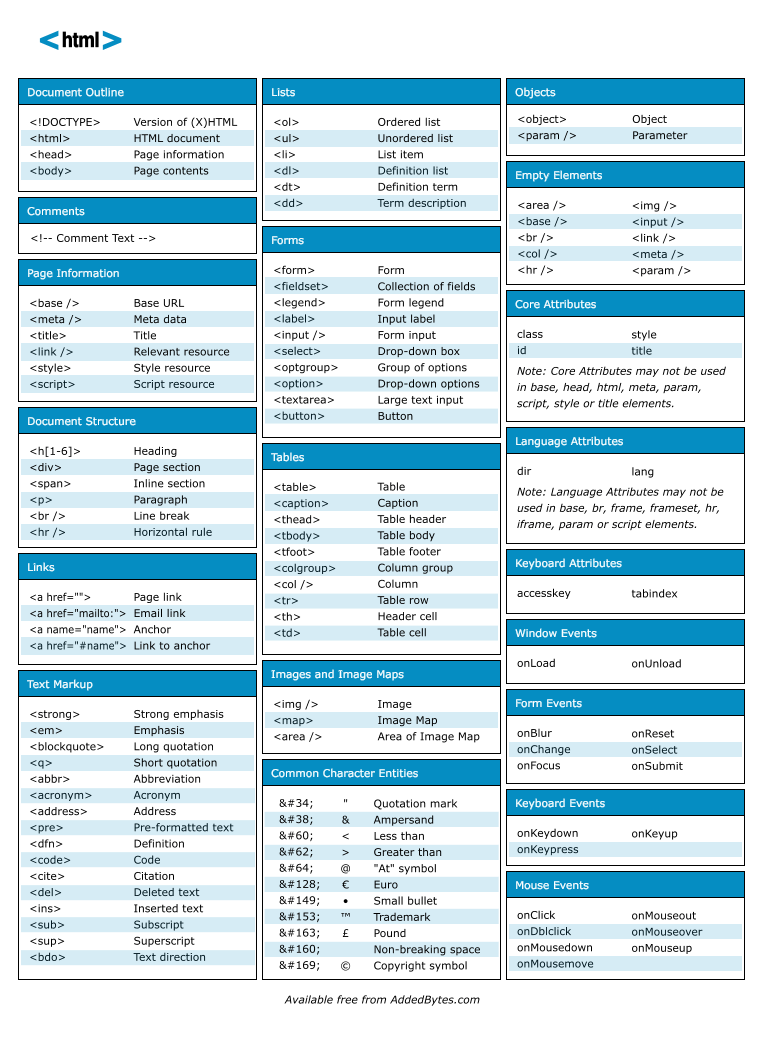
Шпаргалка по HTML HTML cheat sheet |
Заменить по умолчанию модификатор классов с .btn-outline-*, чтобы удалить все фоновые изображения и цвета на любую кнопку.
Размеры
Необычные большие или меньшие кнопки? Добавить .btn-lg или .btn-smдополнительные размеры |
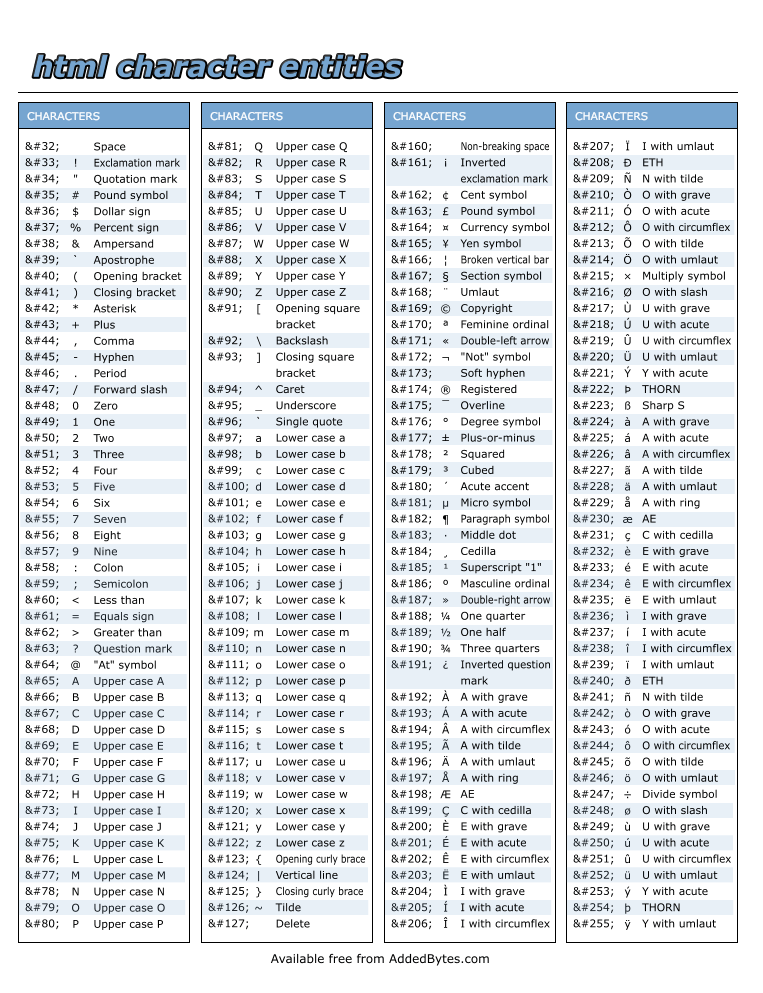
HTML коды символов,HTML character codes, |
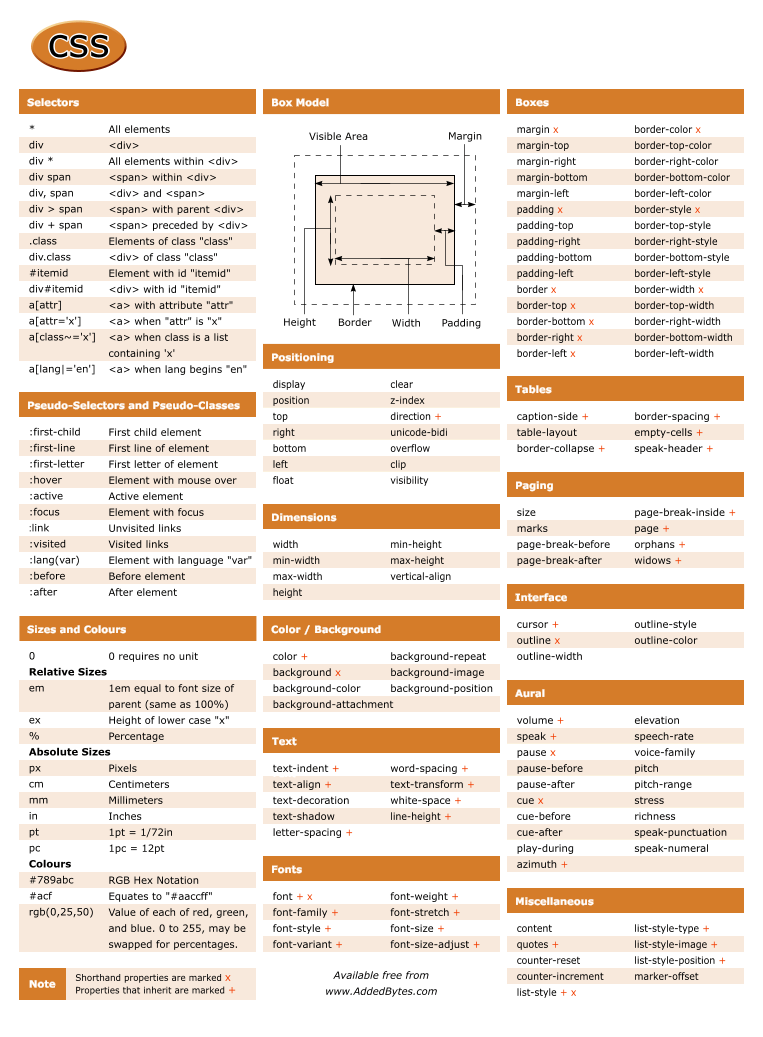
Cheat sheet for CSS, шпаргалка для CSS, |
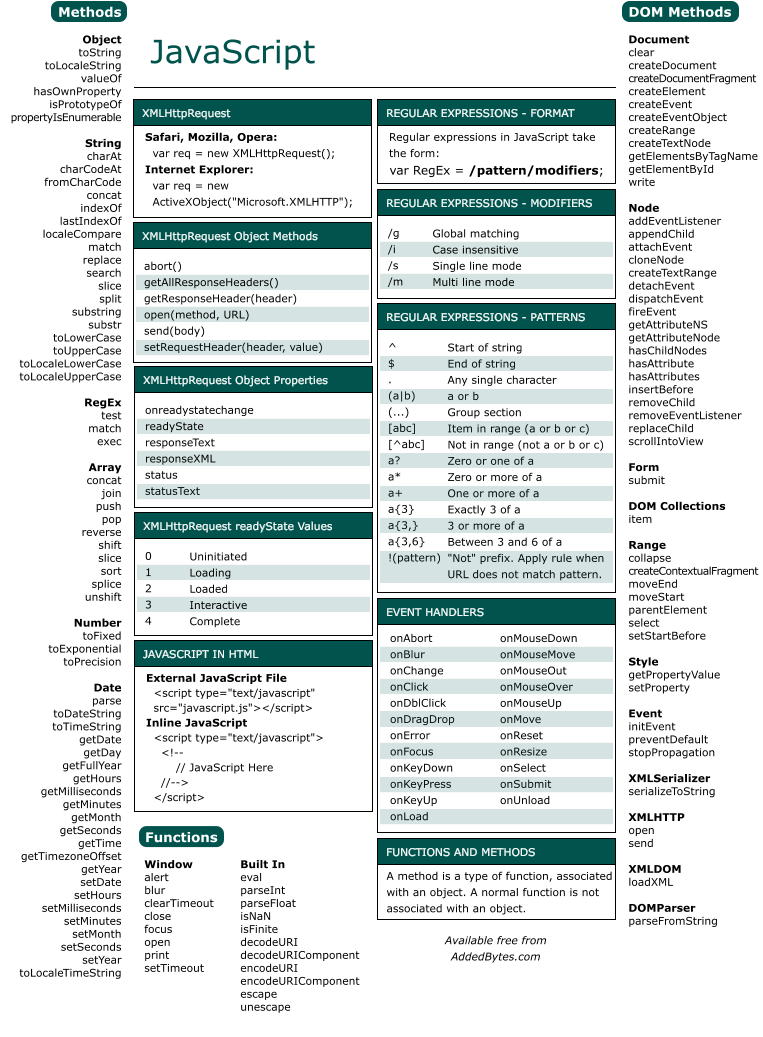
javascript |
Код любой картинки в сети в простом варианте:
<img src="http://site/…jpg">
The code for any image on the network is in the simple version:
<img src = "http: // site / ... jpg">
https://lh3.googleusercontent.com/-h2o202m5j94/WuHzlBVWy8I/AAAAAAAAGcY/gbddkiem5ws79wOmVh4rJMIlAvEMBeKOgCJoC/w530-h530-n-rw/26.04.2018%2B-%2B1
<!DOCTYPE html>
<html>
<body>
<?php
$txt = "PHP";
echo "I love $txt!";
?>
</body>
</html> |
YouTube can be used as an external hosting for your video clips
YouTube можно использовать как внешний хостинг для своих видео роликов
|
Линии можно применять, например, для того, чтобы делить пост на логические разделы, отделять друг от друга цитаты, мысли, афоризмы.
Замечу, что цветные линии отображаются на 100% корректно только в IE
Вот она, линия:
|
|
|
|